2020年5月20日にGoogle公式のウェブマスターブログにて、Core Web Vitals(以下、CWD)をランキングシグナルとして使用すると発表がありました。ページのスピード、応答性、視覚的な安定性に焦点を当てたものです。
各会社のSEOチームは、コンテンツの質はもちろんのこと、webサイトについてもこれらの指標について理解を深め、反映していくことが求められるのです。
CWDのスコアがどのくらい達成されているかは「Chrome User Experience Report」というものでビジュアライズされ、確認できます。今回はこのレポートの作成方法と、注目すべき指標について解説します。
「Chrome User Experience Report」の作成方法
それではレポート作成までの手順をご紹介します。
1. CrUX Dashboard にアクセスする
レポートを作成するためには以下のツールを使用します。まずは以下のリンクをクリックしましょう。
https://datastudio.google.com/u/0/datasources/create
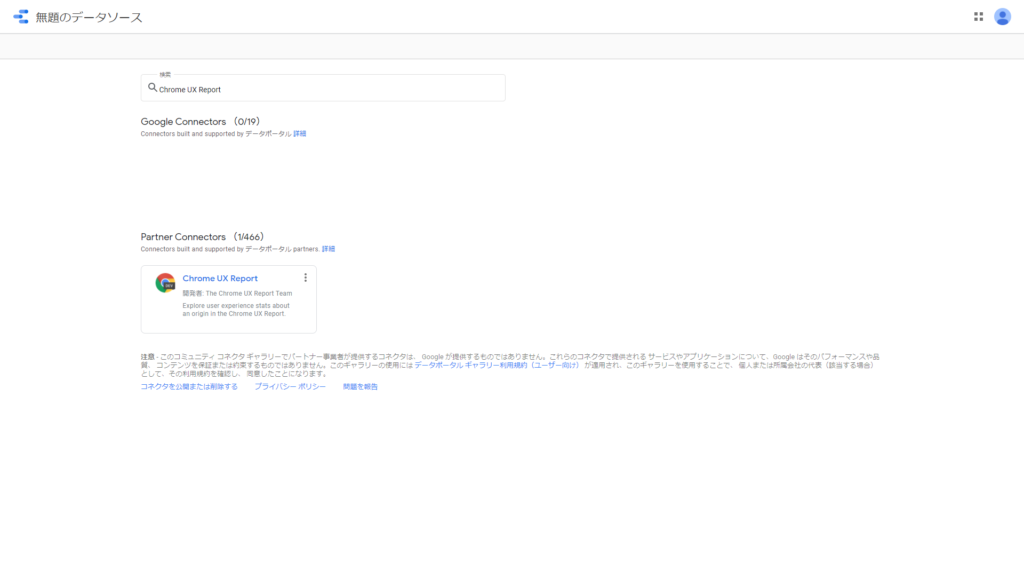
その後、検索スペースから「Chrome UX Report」と検索し、下のような画像が表示されたら、次のステップです。

Google dataportal について
Chrome User Experience Reportは「Google dataportal」というGoogleが提供している様々なデータソースを基にグラフを作成し、ビジュアライズをおこなうことができるツールです。Google Analyticsや、スプレッドシート上でまとめたデータもビジュアライズすることができますので、ぜひ日々の業務のデータ活用でもお役立てください。
2.自社のサイトリンクを挿入する
「CrUX Dashboard」をクリックして自社サイトのリンクを挿入、接続をクリックしましょう。接続ボタンは画面右上にあります。
するとwebサイト内にある、モバイルのChrome User Experience(CrUX)データが自動的に出力され、レポートが生成されます。
今までにGoogle dataportalを使用したことがない場合、まずアカウントの承認フローが発生します。英語で色々書かれたポップアップが表示されますので「Allow」をクリックして、Google dataportalのアクセスを許可しましょう。
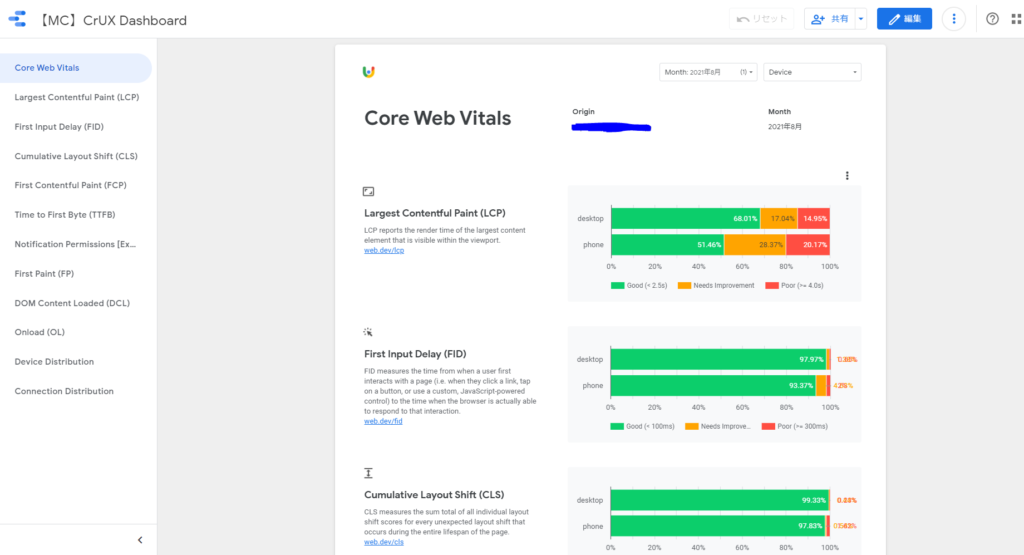
3. CrUX Dashboard が生成される
画像のような見栄えのレポートが出力されます。

3つの重要な指標の意味をチェック
CWVの中でも特に重要とされている三つの指標があります。もちろん 「Chrome User Experience Report」 でもその三つの数値はビジュアライズされているので、意味をしっかりと理解し、日々のパフォーマンスをウォッチしていきましょう。
LCP(Largest Contentful Paint)
「最大コンテンツの描画」の意味で、ユーザーの認識としてのページ表示速度を測る指標です。
ブラウザの表示範囲内で、最も大きなコンテンツ(画像・動画の初期表示画像・背景画像のある要素・テキストを含むブロックレベル要素など、そのページでメインとなるコンテンツ)が表示されるまでの時間を表しています。数値は秒で表し、値が小さいほどUXが良いとされています。
FID(First Input Delay)
「初回入力遅延」の意味で、ユーザーが第一印象として感じるサイトのインタラクティブ性や反応速度を測る指標です。
ユーザーが最初にページ内でアクションを行った際に(クリック・タップ・テキスト入力など)、ブラウザがその操作に反応するのにかかった時間を表しています。数値はミリ秒で表し、値が小さいほどUXが良いとされています。
CLS(Cumulative Layout Shift)
「累積レイアウト変更」の意味で、視覚要素の安定性を示す指標です。
ユーザーが意図せぬレイアウトのずれがどれぐらい発生したかを、独自の「レイアウトシフトスコア」で表しています。数値はスコア(単位なし)で表し、値が小さいほどUXが良いとされています。
その他の指標について
「Chrome User Experience Report」には前述した三つの重要な指標の他にも、複数他の指標も計測、ビジュアライズされています。これから紹介する指標についても、いつまたどこでGoogleのアップデートが入り、重要指標に転換されるかは予測できないため、意味だけでもしっかり理解しておきましょう。
FCP (First Contentful Paint)
何らかのDOMコンテンツがレンダリングされたとき、それが良いのか悪いのかを示す指標です。具体的には、何らかのコンテンツと呼べるものが表示されたとき。とはいえそれがページの主要な情報とは限りません。ヘッダーかもしれないし、メニューバーかもしれないという様々な可能性があるため一概にどれを指すかはわかりません。 数値は秒で表し、値が小さいほどUXが良いとされています。
レンダリングとは?
何らかの抽象的なデータ集合を元に、一定の処理や演算を行って画像や映像、音声などを生成すること。
TTFB(Time To First Byte)
「最初の1バイトを受信するまでの時間」を意味します。TTFBはブラウザがサーバーからのデータの最初の1バイトを受け取るまでにかかる時間のことです。このデータを受け取るまでに時間がかかるほど、ページの表示が遅くなります。 数値は秒で表し、値が小さいほどUXが良いとされています。
FP (First Paint)
それまでとは視覚的に何か違うものがレンダリングされたとき、 それが良いのか悪いのかを示す指標です。
具体的には、ページにアクセスしたときに何らかの視覚要素が表示されたとき。しかしこれもFCP同様、背景色かもしれないし、ヘッダー部分を分ける仕切り線かもしれないという様々な可能性があるので一概にそれを指すかは分かりません。 数値は秒で表し、値が小さいほどUXが良いとされています。
DCL (DOM Content Loaded)
HTMLの初期文書が完全に読み込まれ解釈されるまでの時間のことを指します。ちなみにDCLはスタイルシート、画像、サブフレームの読み込みが完了するのを待たずに計測されます。 数値は秒で表し、値が小さいほどUXが良いとされています。
OL (Onload)
HTMLなどの文書を操作するときに利用するイベントハンドラーを意味します。
onloadは、ページや画像などのリソース類を読み込んでから処理を実行したいときに利用され、スライダーや画像ギャラリーのような画像を読み込んでから処理を実行したいときなどが挙げられます。 数値は秒で表し、値が小さいほどUXが良いとされています。
イベントハンドラーとは?
特定のイベントが発生したときに実行される処理のことです。